2015.02.25
先に、wordpressで複数ブログの作成方法を書いたが、自分で別のubuntuで立てたサーバーにwordpressを入れ直した時、apache2のmod_rewriteを有効にするのをすっかり忘れていて、さんざんな目にあった。動いているwordpressをコピーして入れても複数ブログ作成で、新規に追加したブログのダッシュボードに行こうとするとNot Foundになる。
ネットで調べても、.htaccessやwp-config.phpの記述に関するものばかりで、どうしても分からず、まいったなあーと思っていたが、遂にapache2のmod_rewriteに行き着いた。
以下が、mod_rewriteを有効にした作業内容である・
(1) mod_rewriteがインストールされていることの確認
# cat /etc/apache2/mods-available/rewrite.load
LoadModule rewrite_module /usr/lib/apache2/modules/mod_rewrite.so
これで、mod_rewrite.soがLoadされていることが分かるが、これだけでは有効でない。
(2) mod_rewriteを有効にする
sudo a2enmod rewrite
実行すると以下の様なメッセージが出てくる。
Enabling module rewrite.
To activate the new configuration, you need to run:
service apache2 restart
(3) apache2の再起動
sudo service apache2 restart
これで、正常に表示されるようになった。
2015.02.05
WordPressで複数のブログを作成するためには、まずWordpressで単独のブログを作成してから、拡張する形をとる。
(1) wp-config.phpの修正
最初にwordpress内のwp-config.phpに下記に示すように複数ブログ作成許可を書き加える。加える場所は、どこでも良い。
/** データベースのテーブルを作成する際のデータベースの文字セット */
define('DB_CHARSET', 'utf8');
/** データベースの照合順序 (ほとんどの場合変更する必要はありません) */
define('DB_COLLATE', '');
define ('WP_ALLOW_MULTISITE', true); ← この行を追加
/**#@+
* 認証用ユニークキー
(2) wp-config.phpの再修正と.htaccess
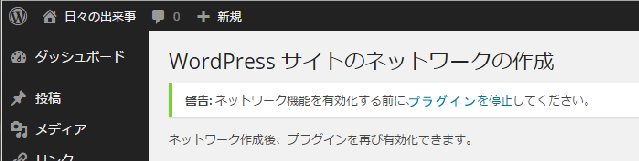
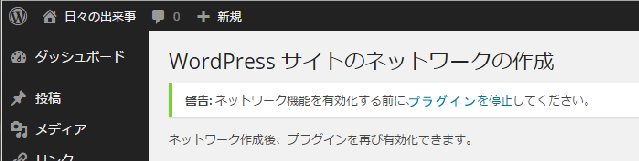
wp-config.phpにdefine (‘WP_ALLOW_MULTISITE’, true); を追加してwordpressを起動し、サイドメニューから「ツール」を選び「ネットワークの設置」をクリックすると、下図のように「プラグイン停止」の警告が出るので、全てのプラグインを停止してから再度「ネットワークの設置」を行う。

再度「ネットワークの設置」を行うと、下図のように、wp-config.phpと.htaccessを修正する内容が表示される。

a. wp-config.phpは、書かれているように/* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */の行の前に追加する。
b. .htaccessの修正は、表示されているように書き変える。
下記が修正後である。
DirectoryIndex index.html index.cgi index.php index.shtml
php_flag mbstring.encoding_translation off
php_value default_charset "UTF-8"
# BEGIN WordPress
<IfModule mod_rewrite.c> ← ここからが変更した部分
RewriteEngine On
RewriteBase /wordpress/
RewriteRule ^index\.php$ - [L]
# add a trailing slash to /wp-admin
RewriteRule ^([_0-9a-zA-Z-]+/)?wp-admin$ $1wp-admin/ [R=301,L]
RewriteCond %{REQUEST_FILENAME} -f [OR]
RewriteCond %{REQUEST_FILENAME} -d
RewriteRule ^ - [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(wp-(content|admin|includes).*) $2 [L]
RewriteRule ^([_0-9a-zA-Z-]+/)?(.*\.php)$ $2 [L]
RewriteRule . index.php [L] ← ここまでが変更した部分
</IfModule>
# END WordPress
(3) サイトの追加
wp-config.phpと.htaccessを修正したら、一度ログアウトしてログインし直す。
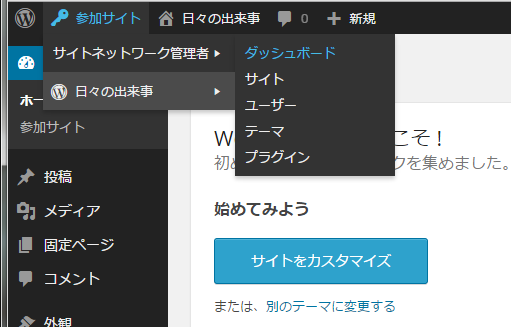
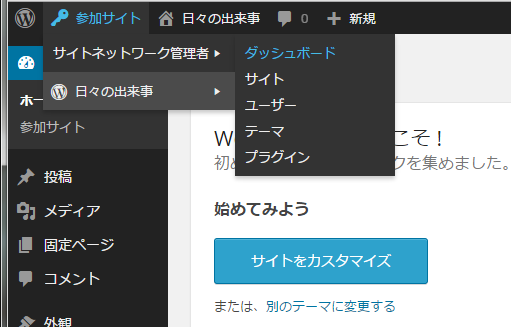
下図のように参加サイトに「サイトネットワーク管理者」が追加されているので、ダッシュボードをクリックする。

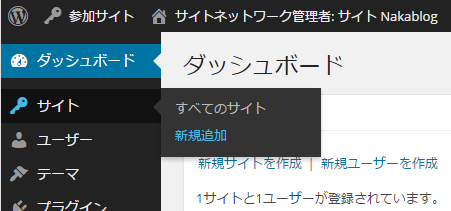
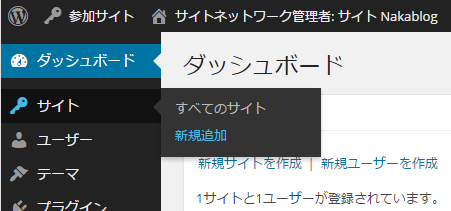
ここで、先に停止したプラグインを有効化して、メニューのサイトにマウスのポインターを移動すると、下図のように新規追加がに現れるので、これをクリックする。

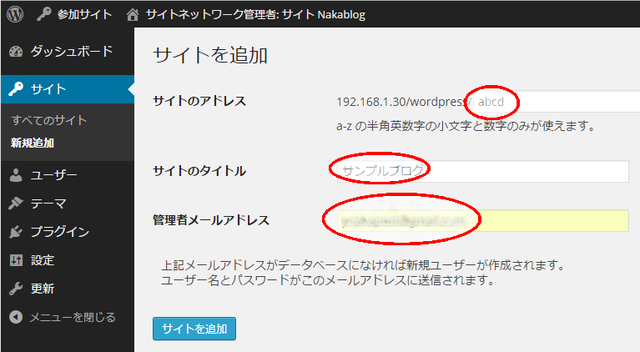
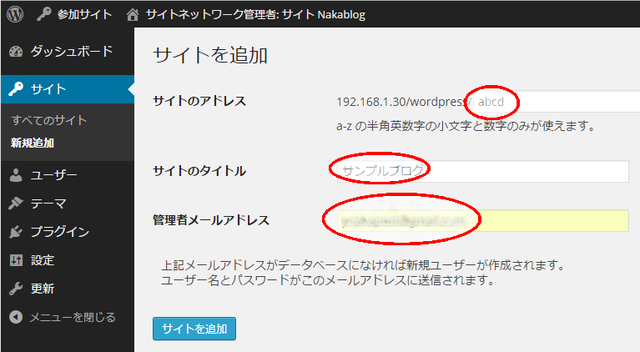
現れた画面で下図のように、追加ブログのパス名、タイトル、メールアドレスを入れてサイトの追加を行う。

(4) サイト追加後の運用
複数サイト運用に移行すると、個別のブログで行う作業と、「サイトネットワーク管理者」のみ可能な作業がある。テーマの編集、プラグインの追加と有効化/無効化等は「サイトネットワーク管理者」でのみ可能な作業である。
2015.01.31
WordPresssのテーマに「小粋空間」提供のkoikikukan3を採用したことを先に書いたが、Wordpressでは、サイドパネルの表示要素をWidgetとして、自由に選択できるので便利であり、style.cssで背景画などを設定し直せば、概ね所望のデザインができるが、標準のwidgetで気に入らなければ、カスタマイズすることになる。
(1) 最近のコメント
サイドパネルの最近のコメントリストは、単純に投稿されたコメントが投稿者名とともに、降順で表示される。
しかし、同じ記事に対するコメント表示で、記事タイトルが毎回表示されるのは煩わしいので、記事が変わった時のみタイトルを表示し同一記事に対しての2つ目以降は、投稿者名のみ表示することとした。 下記がそのphpスクリプトである。
<ul>
<div id="widget-container"><h2 class="widget-title">最近のコメント</h2><ul id="recentcomments">
<?php
$title = ""; $pretitle = "xxx";
$comments = get_comments(array(
'status' => 'approve',
'number' => 100
));
foreach($comments as $comment):
$post = get_post($comment-> comment_post_ID);
ob_start();
the_title();
$title = ob_get_contents(); //出力されるはずだったタイトルを取得
ob_end_clean();
ob_start();
the_permalink();
$pmlink = ob_get_contents(); //出力されるはずだったリンク先を取得
ob_end_clean();
if($title != $pretitle){
$pretitle = $title;
echo "<li><a href=\"$pmlink#comments\">$title</a></li>\n";
}?>
<p><?php comment_author_link(); ?>(<?php comment_date('Y/m/d'); ?>)</p>
<?php endforeach; ?>
</ul>
(2) 最近の投稿
標準のwidgetで提供される最近の投稿の表示では、多くの記事を表示すると行数が多くなるので、プルダウンにしたいと考えた。
wordpressが提供する wp_get_archives という関数はプルダウンにする機能を備えている。 format=optionを指定するだけで、<option>と</option>で挟んで出力され、そのままプルダウンを構成できる。
合わせて、総投稿記事数も表示したいと考え、それをカウントするスクリプトもプルダウン表示先立ちに追加した。
<div id="widget-container"><h2>最近の投稿</h2>
<?php $numposts = $wpdb->get_var("SELECT count(5) FROM $wpdb->posts WHERE post_status = 'publish' AND post_type = 'post'");
if ($numposts > 0)
$numposts = number_format($numposts); // 記事総数の取得
?>
<spn> <a href="<?php echo get_option('siteurl'); ?>/?page_id=277">記事一覧</a><?php echo "<small> (総記事数:$numposts)\n"; ?></small>
</span>
<div class="postsel">
<select name="archive-dropdown" onChange='document.location.href=this.options[this.selectedIndex].value;'>
<option value=""><?php echo attribute_escape(__('記事を選択')); ?></option>
<?php wp_get_archives('type=postbypost&limit=200&format=option'); ?>
</select>
</div>
</div>
<?php if ( ! dynamic_sidebar( 'secondary-widget-area' ) ) : ?>
<?php endif; ?>
wordpressでは複数のブログの作成ができるが、それは後で追加するとして、まず一つ目のブログを作成する。
ログインできたら、外観 → テーマとたどって、気にいったテーマを選ぶことになるが、テーマは後からでも自由に変更できるので、気に入ったものが無くてもとりあえず何かを選んで作業を進める。
テーマを選んだら、次にプラグインの新規追加で、Movable Type and TypePad Importer
とwordpress Importerを入れておく。
次に、Movabletypeのブログからエクスポートでおいたファイルをツール → インポートとたどりMovable Type and TypePadをクリックして、インポートする。
インポートすれば、サイトを表示で直ぐに結果を見ることができる。MTのように構築する必要もなく、直ちに見られるのがうれしい。
ネットで探して、気に入ったテーマが見つかれば、それを新規追加して切り替えれば終わりだが、なかなか気に入ったものが見つからず、結局「小粋空間」で出しているwordpressのテーマのkoikikukan3を入れて、自分好みにカスタマイズした。
長い間(10年以上)、幾度かの版数アップとカスタマイズを行いながら使い続けてきたブログエンジンのMovvabletypeを中止して、Wordpressに乗り換えた。
乗り換えの最大の理由は、自宅のサーバーを止めてレンタルサーバーに移行したが、MTの再構築で度々タイムアウトのエラーが出て、色々と手を尽くしたが、改善は出来ても完全に解決できなかったこと。うまく行った場合も再構築に時間がかかり嫌気が射してきたことによる。
インストールは簡単で、wordpress-4.1-ja.zipを解凍して出てきたwordpressのフォールダーそのままサーバーに放り込むだけである。
そして、wp-config-sample.phpをwp-config.phpに名前を変え、中身を以下のように編集する。
define('DB_NAME', 'abcd-db'); ← mysqlで作ったDBの名前を入れる。
/** MySQL database username */
define('DB_USER', 'xyz'); ← mysqlで作ったDBのユーザー名を入れる。
/** MySQL database password */
define('DB_PASSWORD', 'xxxxx'); ← mysqlで作ったDBのパスワードを入れる。
define('WPLANG', 'ja'); ← wordpress-4.1-jaでは、この行は存在しなかった。
ないとプラグインで日本語化されないものがある。
次に、wordpressディレクトリーに.htaccessファイルを作り、以下の内容を書いておく。
Mysql, phpがUTF-8になるようにの設定されていて、index.phpがdefaultのアクセスファイルになっていれば、記述は不要と思われるが、おまじないと思って書いておく。
DirectoryIndex index.html index.cgi index.php index.shtml
php_flag mbstring.encoding_translation off
php_value default_charset "UTF-8"
なお、Apacheの設定で、.htaccessが有効で、ディレクトリーのAllowOverride NoneをNone → Allとしておく必要がある。これを行わないとパーマリンクの設定が出来なくなる。
<Directory /usr/www/> ← システムにより異なる
Options Indexes FollowSymLinks
AllowOverride None → AllowOverride All
Require all granted
</Directory>
あとは、ブラウザでwordpressのディレクトリーにアクセスすれば、ユーザ名、パスワード、メールアドレスを入れる画面となるので、これを記入して保存すれば、ログイン画面に切り替わる。 ここで、あらためてログインして、作業を続けることとなる。
Movabletypeでは、perlのライブラリーをこれでもかと思うぐらい入れる必要があったが、wordpressでは、phpからmysqlが使えるようにphp5-mysqlを入れ忘れないようにするぐらいである。実に簡単である。