2005.03.11
MTのリンク支援(決定版)・・・(Movabletype)
先にMTPerlScriptというプラグインを使ってリンクを容易にする方法を書いた。
しかし、どうもスマートさに欠けるし、ホームページのhtmlも知らないし覚える気もなく、それでホームページを作るのを諦めていたが、Blogならhtmlを覚える必要も無いと聞いたのでやってみようという気になった人達には抵抗感を払拭できないものであった。
編集画面を開いて記事を書き込むのさえ抵抗感があり、投稿はほとんどメール送信によって行って編集画面での編集はあくまでも補助的にと思っている人達もいる。
こういう人達にも受け入れられるツールという意識で作成に乗り出した。
1. 操作のインターフェイス
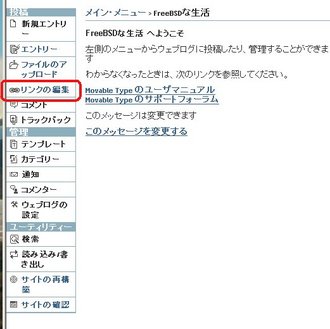
違和感を感じさせないために、まず(図-1)のように編集画面のサイドメニューの「ファイルのアップロード」の下に「リンクの編集」のメニューを追加した。
サイドメニューの表示のテンプレートは/MT/cms/tmpl/header.tmplです。
このheader.tmplのなかで、ファイルのアップロードの記述の次にこれをコピーして修正を加え「リンクの編集」への入り口を作る。
<TMPL_IF NAME=CAN_UPLOAD>
<li><a<TMPL_IF NAME=NAV_UPLOAD> class="here"</TMPL_IF>
id="nav-upload" title="<MT_TRANS phrase="Upload File">"
href="#" onclick="window.open('<TMPL_VAR NAME=
SCRIPT_URL>?__mode=
start_upload&
blog_id=<TMPL_VAR NAME=BLOG_ID>', 'upload', 'width=400,
height=450,resizable=yes')"><MT_TRANS phrase=
"Upload File"></a></li>
</TMPL_IF>
<TMPL_IF NAME=CAN_UPLOAD>
<li><a<TMPL_IF NAME=NAV_UPLOAD> class="here" </TMPL_IF>
id="nav-link" title="リンクの編集" href="#" onclick=
"window.open('<TMPL_VAR NAME=STATIC_URI>link.cgi?blog_id=
<TMPL_VAR NAME=BLOG_ID>',
'link', 'width=450,height=500,resizable=yes')">
リンクの編集</a></li></TMPL_IF>
変更の要点は
(1) id=”nav-link”とし、リンクの小アイコンを表示させる準備をする。
(2) titleはtitle=”リンクの編集”とし、メニューへの表示語句も「リンクの編集」とした。
(3) window.openしての呼び出し先を/MT_DIR/link.cgiにし引数として該当ブログのディレクトリーパスを渡すためwindow.open以降の”(“内を
('<TMPL_VAR NAME=STATIC_URI>link.cgi?blog_id=<TMPL_VAR NAME=
BLOG_ID>'
とする。
(4) メニューの「リンクの編集」の文字だけでは寂しいので他のメニューと同じように小アイコンを付けるために、エントリーの入力ウインドウの時に表示される「リンクアイコン」の影の薄いブルーを消した画像を作りnav-link.gifの名前で/MT/images/ディレクトリーに入れる。
次に/MT/ディレクトリのstyles.cssを以下の赤字の部分を追加する。
.sub a#nav-upload
{ background-image: url(images/nav-upload.gif); }
.sub a#nav-link
{ background-image: url(images/nav-link.gif); }
.sub a#nav-comments
{ background-image: url(images/nav-comments.gif); }
これまでの修正で(図-1)のように「リンクの修正」が現れる。
2. ローカル・サイト・パス
ローカル・サイト・パスを<TMPL_VAR NAME=LOCAL_SITE_PATH>で取得しようとばかり考えていて/MT_DIR/lib/MT/App/内のmenuサブルーチンを修正したりしたが、どうも思わしくなく、結局MT::Blogライブラリーを使用して<TMPL_VAR NAME=BLOG_ID>でBlog_IDより得ることとした。
最初からMTライブライーを使うべきだったが、簡単に行くと思って深みにはまった。
3. link.cgiの作成
作成方針としては
・mt.cgiや/MT_DIR/lib/MT/App/CMS.pmとは完全に切り離して作成し、現モジュールを改造することに伴う無用な混乱を極力避ける。
・Main_indexはCategory_Archiveなどにもサイドパネルを付けた場合でも簡単に読み込めるようにlink.cgiでJavaScript形式の以下のようなファイルをlink.jsのファイル名で各ブログディレクトリーに吐き出す。
function getLinks(){
var link = new Array(); var data = new Array();
/* begin_data */
link[0] = "ABCさん,http://uls.fam.cx/abc/";
link[1] = "DEFのページ,http://uls.fam.cx/def/";
link[2] = "GHIJさんのページ,http://uls.fam.cx/ghi/";
/* end_data */
var html = "<h2>リンク</h2><ul>";
var num = link.length;
for(i = 0; i < num; i++){
data = link[i].split(",");
html += "<li><a href='"+data[1]+"'>"+data[0]+"</a></li>";
}
html += "</ul>";
return html;
}
そうして、link.cgiを作成して/MT_DIR/に入れたが全くの素人で数ヶ月前に定年を迎えた身にはテクニックも知識も不足していて、ここに見える形で公開できるような代物ではない。カットアンドトライのぼてぼてで恥ずかしい限りだが、一応最後にダウンロードできるように入れておく。
出来たlink.cgiをサイドメニューから起動するとlink.jsが無い場合は新たにlink.jsを作り、既に存在する場合はリンク先を一覧にして表示する。
使い方は簡単で追加したければ表示させる語句とURLを入れて「追加」ボタンを押す。
削除したければリストの削除したいところにチェックマーク(複数選択可能)を入れ削除ボタンを押すだけだ。(図-2)但し、削除と追加を同時にはできません。
結果は直ちにブログに反映させるため、Main_indexテンプレートの適当な場所(私は</head>の前に入れている)に以下を追加。
<script language="javascript" type="text/javascript" src="<$MTBlogURL$>link.js"></script>
そしてリンクを表示したい場所に
<script language="javascript" type="text/javascript"> <!-- document.write(getLinks()); //--> </script>
全く快適だ。
link.cgi download file
header.tmpl download file
nav-link.gif


コメント
コメントフィードを購読する
コメント投稿